Sebagai it's Graphic Design Week di Psdtuts +, mari kita lihat beberapa dasar prinsip-prinsip Desain Grafis dan buanglah mata atas Boxing Poster estetika dari masa lampau.
Membuat mundur tampak bukan hal yang baru, tapi ada beberapa hal untuk mengawasi keluar untuk ketika menirukan Graphic Design dari setiap dekade lalu. Kami akan menggambar inspirasi dari Desain Poster dari tahun 1960-an, terutama Tinju Poster dari masa itu. Mari kita mulai!
Langkah 1
Seperti halnya proyek desain, Anda harus memutuskan medium yang akan membawa pesan Anda. Kami akan tetap sederhana dengan menciptakan A3 kanvas, perlu diingat bahwa jika Anda sedang mendesain untuk mencetak pada kertas atau kanvas Anda akan lebih dari mungkin perlu untuk menetapkan Bleed dan / atau Slug Area. Ini biasanya berkisar antara 3 sampai 5 mm.
Ini sangat baik untuk membuat sketsa beberapa ide sebelum duduk di depan komputer. Aku tahu komputer memungkinkan untuk terbatas eksperimentasi, tetapi hal ini tidak selalu membantu menemukan yang terbaik solusi dan dapat menyebabkan banyak waktu terbuang tanpa menemukan yang jelas hasil.
Langkah 2
Tentu saja, untuk jenis proyek ini kita perlu kertas tua saham. Menemukan satu yang Anda suka atau mendapatkan ini satu dari sxc.hu (sorak-sorai pada Andrew C untuk hook-up pada gambar ini). Mengimpor kertas ke dalam dokumen kerja Anda dan mengubah ukurannya agar sesuai.
Langkah 3
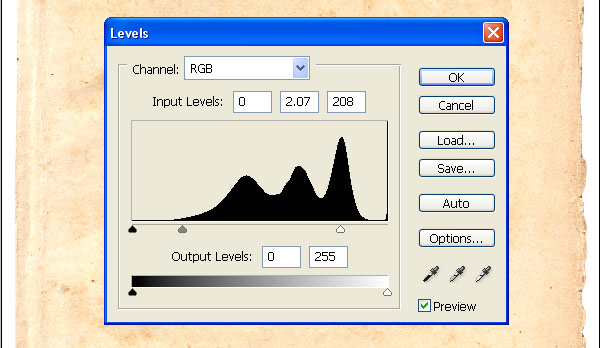
Sebagai kertas saham adalah dari tahun 1960 (tidak benar-benar, tapi itulah yang kami bertujuan untuk), itu tidak akan tampak sangat kuno ini sehingga menambahkan beberapa dari Penyesuaian Lapisan untuk mengatasinya. Saya menggunakan Levels (Layer> New Adjustment Layer> Levels) ...
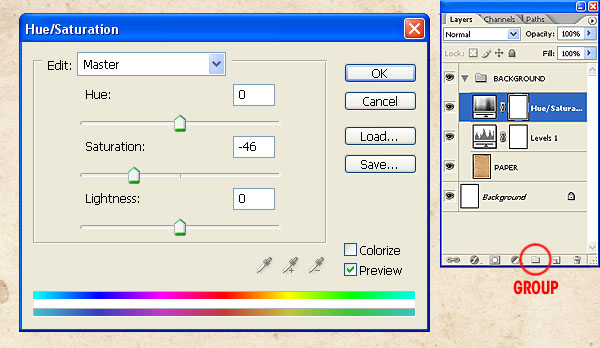
... dan Hue / Saturation (Layer> New Adjustment Layer> Hue / Saturation). It's worth mengorganisir palet Layers Anda saat Anda pergi bersama, jadi pilih semua Layer dan Group mereka.
Langkah 4
Sekarang kita dapat mulai membangun desain poster berdasarkan asli sketsa. Hal ini mempercepat proses tanpa akhir, tetapi tidak merasa terkunci di sketsa awal Anda. Jika Anda mendapatkan ide yang lebih baik setelah Anda berada di komputer kemudian pergi untuk itu.
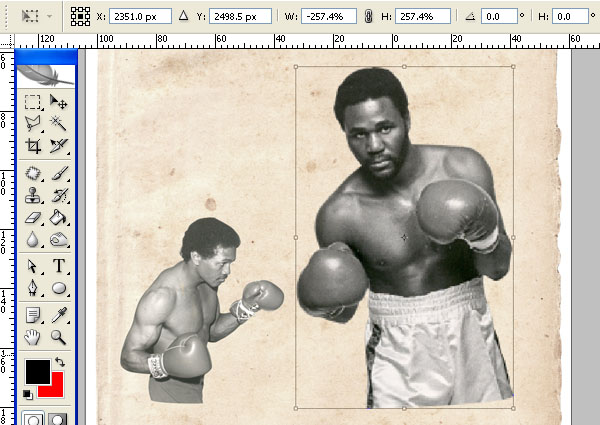
Aku punya dua klasik milik Petinju Tinju Peltz Promosi, Terima kasih kepada Russell besar untuk itu. Anda harus ambil beberapa petinju dari iStockphoto, atau lebih baik lagi, mengambil foto Anda sendiri.
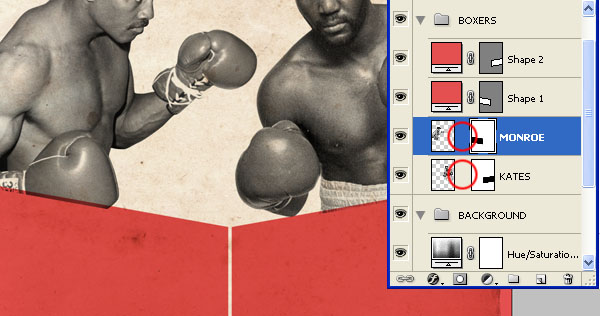
Demi tutorial ini, saya akan merujuk pada Boxers oleh mereka Layer nama: "Monroe" dan "Kates." Kembali di tahun 60-an tidak ada mewah loaded komputer dengan perangkat lunak mahal jadi semuanya itu tangan-rendered (cut-dan-paste). Untuk menghormati ini, melakukan kasar dipotong dari dua pejuang Anda menggunakan Pen Tool, cobalah untuk meniru bagaimana Anda akan dipotong keluar dengan tangan.
Langkah 5
Tempel URL tersebut ke dokumen kerja dan merubah ukuran mereka agar sesuai dengan komposisi. Saldo para pejuang tonally dengan menyesuaikan Levels, mereka perlu sama terkena. Desaturate baik "Monroe" dan "Kates" (Image> Adjustments> Desaturate) dan akhirnya mengatur Layer Blending Mode dari kedua lapisan untuk Multiply.
Langkah 6
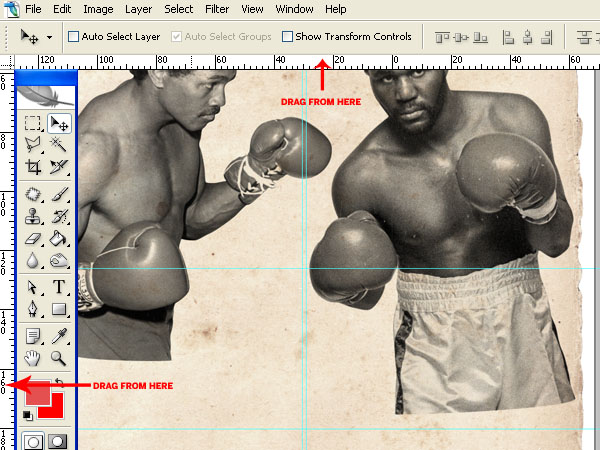
Go to View> Rulers, kemudian hidupkan keduanya. Menyeret dua penguasa turun dari para penguasa atas wilayah dan dua dari samping. Aku sudah menarik pertama horisontal dan 224 mm dan 305 mm di sebelah. Aku menarik kedua vertikal untuk 146,6 mm dan 147 mm.
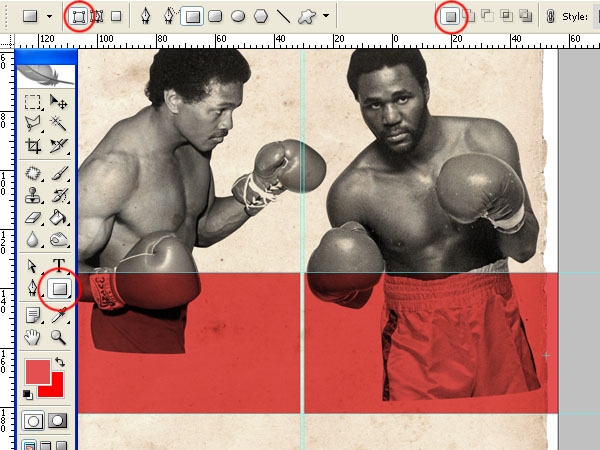
Pilih Rectangle Tool dan mengaturnya untuk Shape Layers bukannya Paths. Mengatur warna latar depan untuk # e45050 dan menarik dalam dua persegi panjang sebagaimana ditunjukkan. Lebih baik untuk menggunakan warna yang kurang jenuh sebagai hal yang sangat bersemangat warna tidak akan dicetak. Kemudian tentukan Layer Blending Mode ke Multiply.
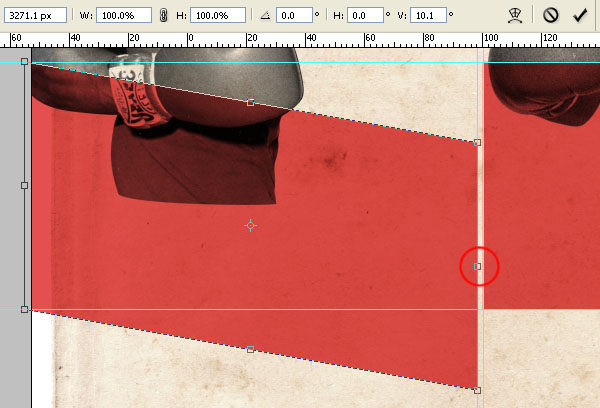
Pilih persegi panjang di sebelah kiri dan pergi ke Edit> Free Transform. Tekan terus Command + Shift dan kemudian tarik titik tengah Free Transform berlari Box seperti yang ditunjukkan di bawah ini. Ulangi proses untuk persegi panjang lainnya.
Langkah 7
Kita akan sekarang menggunakan segiempat untuk menutupi dari bidang "MONROE" dan "Kates" bahwa kita tidak perlu. Pilih "Kates" dan menambahkan layer Mask. Kemudian Command-klik pada persegi panjang tangan kanan thumbnail untuk membuat pilihan dari itu. Bekerja pada "Kates" Layer Mask, cukup mengisi pilihan hitam. Ulangi proses ini untuk "Monroe."
Kembali sebelum mencetak membuat kemajuan modern, percetakan tidak begitu akurat dan piring yang digunakan untuk membuat warna yang berbeda dapat - dan sering melakukan - misalign untuk menciptakan tumpang tindih atau spasi. Kita akan meniru ini dengan Membatalkan "Monroe" dan "Kates" Layer Masks (klik rantai link ikon antara Layer dan Layer Mask Miniatur thumbnail) dan Layer Masks menggeser ke bawah menggunakan Move Tool.
Langkah 8
Sekarang saatnya untuk mulai membangun teks. Blok ibukota populer dari waktu dan sering digunakan secara berlebihan. Mereka terus hal-hal yang rapi dan lebih mudah mengatur. Mereka juga memiliki lebih banyak otoritas daripada huruf kecil dan sesuai dengan sifat media dan olahraga itu mengiklankan.
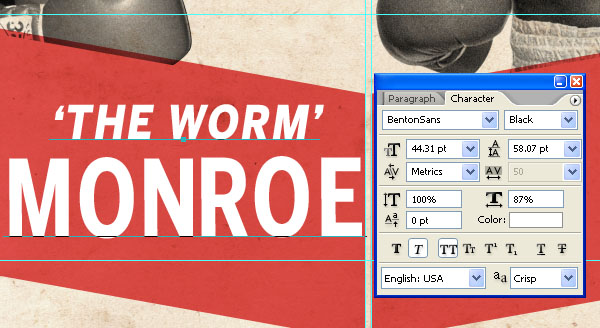
Pilih Type Tool dan klik pada kanvas. Ketik teks yang ditampilkan atau membuat nama Anda sendiri jika itu lebih menyenangkan. Saya telah menggunakan BentonSans yang adalah modern mengambil Sans Serif font dengan beberapa sentuhan klasik. Itu nama pertama harus lebih kecil daripada nama keluarga, memasangnya seperti yang ditunjukkan.
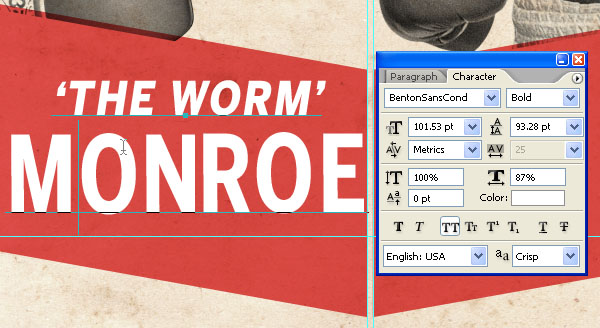
Gunakan versi Condensed font yang sama untuk kontras dengan yang pertama nama membuatnya tampak megah. Meningkatkan ukuran atas yang pertama nama oleh sekitar 2,5 kali. Membuka Pelacakan untuk sekitar 25 dan mengatur Kerning untuk Metrik.
Putar teks agar sesuai persegi panjang Anda menarik, 10.1 derajat harus melakukannya. Typesetting pada 1960-an hampir tidak seakurat Anda dapat dilakukan dengan menggunakan komputer hari ini. Untuk mendapatkan efek yang tidak rata kita bisa bermain tentang dengan menempatkan Kerning oleh Tool Teks di antara karakter. Sedikit mengatur Kerning antara beberapa surat membuatnya tidak tepat.
Lakukan proses yang sama untuk nama lawan. Dalam kental sama font menulis "Champion" dan "Challenger" ke Layer baru. Mereka harus lebih kecil daripada nama pertama Boxers, saya telah membuat mereka 32,37 pt dibandingkan 44,31 untuk nama pertama dan nama keluarga 101,53 untuk
Langkah 9
Kami akan membuat sedikit fitur dari "VS" Teks dengan meletakkan dalam sebuah edaran flash yang pecah dari persegi panjang. Gunakan Ellipse Tool (terletak di belakang Persegi Panjang Tool) diatur ke Shape Layers untuk menggambar lingkaran berwarna. Gunakan merah yang sama seperti yang Anda lakukan untuk persegi panjang di Langkah 6. Command-klik pada "CIRCLE" Lapisan thumbnail untuk membuat pilihan dan pergi ke Select> Modify> Expand. Memperluas ini dengan 20 piksel atau sehingga.
Pilih salah satu "PERSEGI PANJANG" Layer Mask thumbnail dan mengisi dimuat seleksi dengan hitam. Melakukan hal yang sama bagi yang lain "PERSEGI PANJANG" Shape Layer.
Langkah 10
Sebuah ciri Poster Tinju tahun 1960-an adalah klaim bahwa pertarungan itu tidak tersedia di bioskop atau TV di rumah. Jadi menggambar hitam (# 0b0c0c, tidak cukup solid black) Edaran Shape Layer dan menumpuk beberapa teks di atasnya. Mengatur pembentuk Edaran Blend Mode Layer ke Multiply. Teks akan biasanya dapat dibenarkan secara terpusat dengan lebar yang pasti, menggunakan karakter ukuran dan lebar untuk memastikan atas sisi berlawanan dengan meningkatkan kerning atau pelacakan.
Langkah 11
Draw Layer Shape Rectangular lain di bagian atas poster dan mengatur Blend Mode Layer ke Multiply. Gunakan hitam yang sama seperti untuk "TIDAK HOME TV "flash.
Buatlah merah di bagian bawah dan mengaturnya untuk Multiply. Sekarang tambahkan Layer Masks ke semua Rectangular Shape Layers.
Langkah 12
Pilih PAPER Layer dan menggunakan Magic Wand Tool untuk memilih area putih di sekitar kertas.
Lalu pergi melalui semua Rectangular Shape Layers, memilih Layer Masks dan mengisi dengan hitam solid.
Sebagai "MONROE" juga melanggar tepi kertas Anda harus topeng darinya juga. Anda akan ditinggalkan dengan baik bentuk poster usang.
Langkah 13
Sekarang saatnya untuk mulai membangun judul. Poster sendiri biasanya melayani beberapa sensasionalisme, sering penagihan perkelahian sebagai Terbesar Dunia yang pernah atau seperti klaim tidak masuk akal. Kami akan terus menggunakan Benton (atau manapun San Serif font kau sudah pergi bersama) untuk semua informasi teks.
Untuk benar-benar daging sapi teks Anda, cobalah menambahkan Stroke Layer Style (Layer > Layer Style> Stroke) ke teks. Hal ini melembutkan tepi dan sedikit menurun keterbacaan jadi saya tidak akan merekomendasikan melakukan hal ini untuk desain poster kontemporer.
Saya telah menambahkan sponsor untuk menunjukkan bagaimana melakukan kerja judul dan tagline atau standfirst. Dalam kasus ini adalah sebuah moto moto secara langsung dihubungkan dengan fiktif "Grill" yang "Big Al" adalah pemilik. Umum aturan adalah menggunakan dua jenis kontras dengan judul yang lebih besar daripada tag, tetapi aturan ini terus-menerus membungkuk.
Coba gunakan aksen font untuk memecah tampak sangat persegi blok ibukota. Biasanya tidak praktek terbaik untuk menggunakan font aksen serupa font tubuh Anda, jadi pilih Serif atau Blok-serif untuk melakukan pekerjaan. Itu Inti dari sebuah font adalah aksen kontras namun pujian tubuh Anda font.
Aku telah memilih Antiqua URW yang merupakan tampilan yang baik font. Tampilan font kurang peduli dengan keterbacaan dan lebih dengan menggunakan gabungan jenis dengan ruang negatif untuk membentuk hubungan antara kata dan gambar. Mendapatkan pemahaman yang kuat secara massal tipografi adalah penting dalam Grafik Desain.
Langkah 14
Ketika bekerja dengan tipe layar, jangan takut untuk memanipulasi font karakteristik sesuai dengan kebutuhan anda. Aku masih menggunakan Benton (BentonSansCond Black untuk "perkelahian" dan "Caracas," BentonSansExtraComp Berani untuk "Si," dan "Di"), tapi aku telah meningkatkan skala vertikal untuk memungkinkan dampak maksimum.
Aku tidak bisa meningkatkan lebar poster, aku juga tidak ingin melipatgandakan tumpukan teks. Demikian juga memaksimalkan dampak dari judul yang bekerja dalam ruang yang ketat, saya meningkatkan Skala vertikal ke 116%, aku diperkecil artikel kata (kata-kata yang memperkenalkan nomina disebut artikel) dan disesuaikan Baseline Shift sehingga mereka duduk di antara kata-kata penting. Saya juga diperlukan untuk Shift Boxers bawah sentuhan, sekali lagi jangan takut unsur menyenggol sekitar sampai mereka bekerja sama dengan baik.
Langkah 15
Buat grup layer bernama "TIKET / VENUE INFO." Drag dua vertikal panduan untuk menandai batas-batas di mana kita ingin info untuk pergi. Sehingga lebar penuh akan mengurangi terlalu banyak menjauh dari judul dan nama-nama petinju.
Tambahkan beberapa teks Footer untuk duduk di persegi panjang merah di kaki poster. Sekarang kita punya ruang yang jelas dan pasti untuk mengisi dengan semua Tempat dan informasi tiket. Dalam ruang ini Tanggal juga perlu untuk pergi masuk Anda perlu untuk mengatur informasi dalam hal penting. Aku akan memprioritaskan Tanggal dan Tempat.
Tarik dua horisontal panduan dari penguasa berlari di atas ke menandai batas-batas teks Anda. Mulai membangun teks tanggal, perhatikan bahwa setiap bagian dari teks pada lapisan sendiri untuk memungkinkan maksimum fleksibilitas. Ini adalah contoh yang adil teks layar bekerja dengan ruang negatif dan letterforms untuk menciptakan visual yang lebih dinamis tanggal. Gunakan Jalur Tool untuk menggambar garis 14 piksel samping tanggal.
Daerah ini dalam bahaya menjadi sangat persegi dengan blok padat ibukota. Untuk memecah wilayah ini, gunakan font yang lebih grafis, dalam hal ini font sebuah skrip bernama Bello.
Ada lebih banyak cara untuk menghindari rumpun tak tertembus blok teks. Gunakan font bobot dan vertikal / horizontal scaling untuk keuntungan Anda. Sorot bit penting dari info dengan membuat mereka lebih-besar dan menggunakan berat. Anda bisa menghabiskan banyak waktu untuk menyeimbangkan sampai bagian ini, tapi itu cukup baik untuk saat ini.
Langkah 16
Sekarang elemen tata letak lengkap, perkecil dan melihat Komposisi secara keseluruhan. Kita akan selama tahun 1960-an estetika jadi tidak apa-apa jika hal-hal yang tidak sejalan dengan sempurna. Go to Layer> Rasterize> Semua Lapisan. Kemudian secara sistematis menerapkan semua Layer Masks dengan memilih masing-masing satu pada gilirannya dan pergi ke Layer> Layer Masks> Terapkan.
Langkah 17
Dengan komposisi lengkap, kami akan mulai merendahkan citra dan menerapkan cetak tahun 1960-an palsu itu selesai. Ini adalah di mana ia mendapat fiddly kecil. Pilih semua lapisan bentuk hitam dan teks hitam lapisan dan menggabungkan mereka. Menyebutnya "BLACKTEXT." Lakukan hal yang sama untuk semua lapisan putih berisi teks dan memanggil lapisan resultan "WHITETEXT."
Lakukan hal yang sama untuk lapisan yang berisi teks merah dan akhirnya sama untuk semua merah Shape Layers.
Palette Layer Anda harus menyerupai tambang
Langkah 18
Menerapkan 4 pixel Gaussian Blur untuk "redtext," "WHITETEXT," dan "BLACKTEXT."
Kemudian menerapkan Pertajam Smart di 386% dengan jari-jari 44,3. Proses melembutkan tepi teks dan membuat teks terlihat seperti telah tinta diserap ke dalam kertas lebih sedikit. Anda perlu mengajukan permohonan kembali warna # e45050 untuk "redtext" sebagai Sharpening telah menghancurkan warna.
Langkah 19
Putar "WHITETEXT" Lapisan visibilitas off. Lalu Command-klik pada Layer thumbnail untuk membuat pilihan. Pilih "BLACKTEXT" dan menghapus seleksi, melakukan hal yang sama pada "REDSHAPES."
Langkah 20
Pilih "REDSHAPES" dan menerapkan 4 pixel Gaussian Blur untuk itu. Kemudian jalankan Pertajam Smart filter seperti pada gambar.
Jalankan Smart kedua Pertajam dengan yang jauh lebih besar Radius Pixel. Ini memberikan kesan bahwa tinta telah berkumpul di tepi cetak.
Langkah 21
Pilih semua kecuali Layer "Latar Belakang" atau kelompok "Latar belakang" lapisan itu sendiri. Merge Layers dan mengubah Blend Layer Mode ke Multiply. Pilih "Latar Belakang" grup dan tekan Command + E untuk menggabungkan mereka ke salah satu lapisan.



































 Print this page
Print this page